SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略称です。SVGは、2次元ベクターベースの画像形式であり、XMLベースのフォーマットを使用しています。
従来の画像形式(JPEG、PNGなど)とは異なり、SVGはベクター形式を採用しているため、画像を拡大・縮小しても画質が劣化せず、高品質な画像を保持することができます。これは、図形やイラストなどの多くの要素から構成されるグラフィックスに適しています。

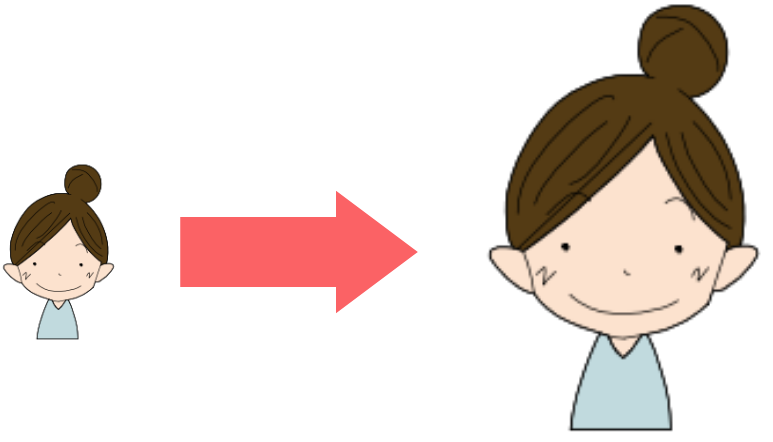
JPGやPNGは、拡大すると画質が落ちる!

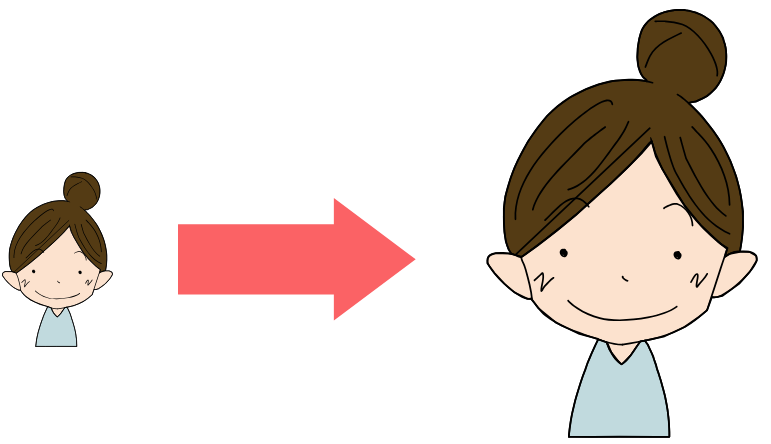
SVGは、拡大しても画質が落ちない!
SVGはモバイルデバイスや高解像度ディスプレイの普及によりますます重要性を増しており、ウェブデザイン、データ可視化、アイコン、ロゴなどの制作に広く利用されています。

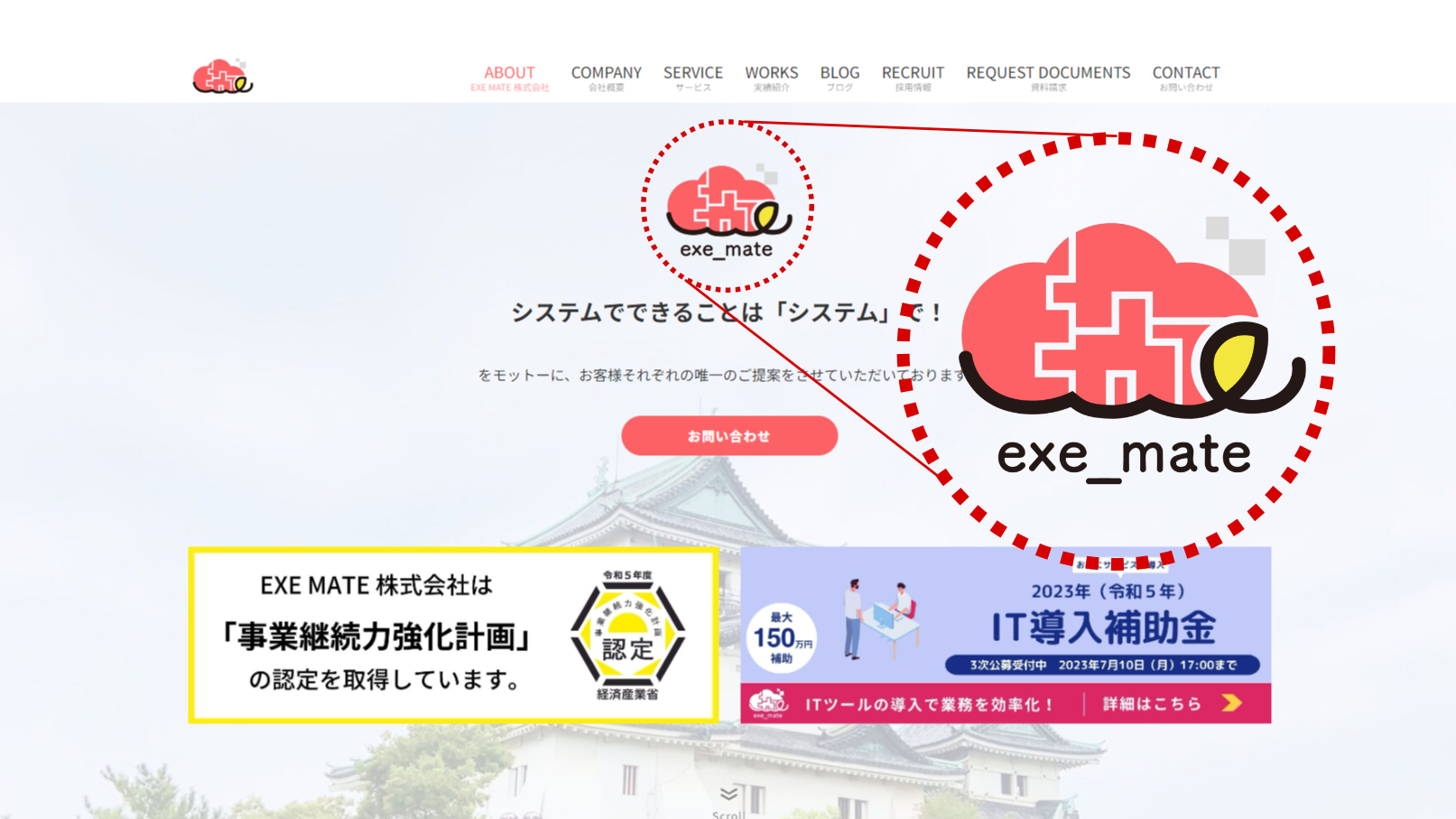
ロゴをSVGにした場合は、画面の拡大をしても画質が落ちない!
SVGファイルはテキストベースの形式であるため、テキストエディタで編集することができます。また、Webブラウザで直接表示することも可能で、Webページやアプリケーションで動的なグラフィックスやアニメーションを実現する際によく使われます。
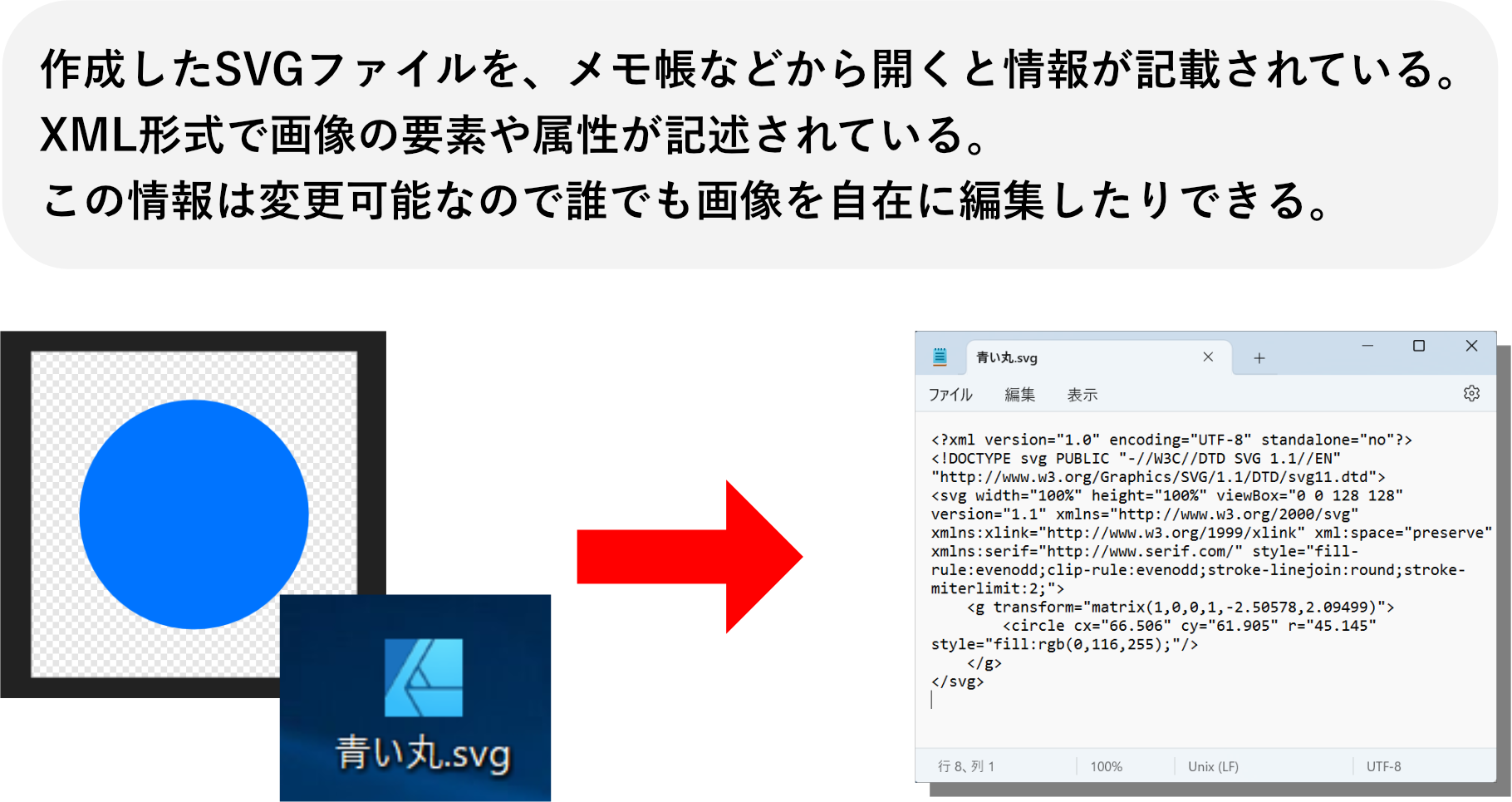
SVGファイルをテキストエディタで開くと、XML形式で画像の要素や属性が記述されているのがわかります。これにより、直接テキストファイルを編集することで、画像の形状、色、サイズ、アニメーションなどの要素を変更することが可能です。

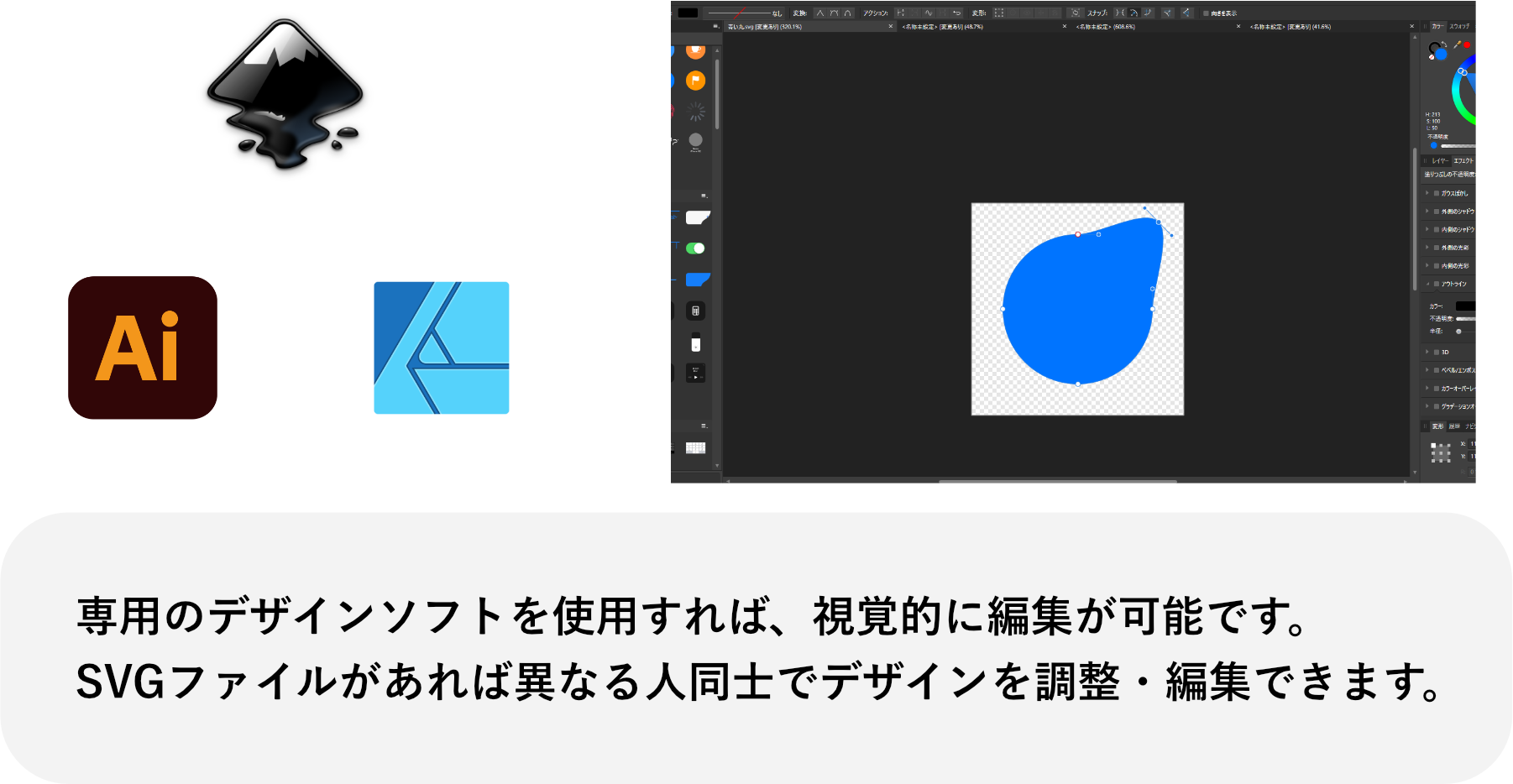
さらに、SVG編集用の専門のソフトウェアやツールも存在します。これらのツールを使用すると、直接SVGファイルを視覚的に編集できます。一般的なベクターグラフィックスエディタ(例:Adobe Illustrator、Inkscape)は、SVGフォーマットをサポートしています。

















コメント